در این مقاله ما با طراحی وب با استفاده از HTML و CSS شروع می کنیم ، سپس به HTML چیست؟ و CSS چیست؟ می پردازیم و موضوع را با یادگیری به پایان می رسانیم که می توانید مهارتهای HTML و CSS خود را بهبود بخشید. پس با ما تا انتهای مطلب همراه شوید.
طراحی سایت با HTML و CSS

اصطلاح طراحی وب به ایجاد، طراحی بصری انواع فایلها و اسنادی که در وب مشاهده می کنید و توسعه اشاره دارد. هرچه طراحی وب بهتر باشد ، بازدید کنندگان بیشتر به یک صفحه وب جذب می شوند و منجر به فعالیت بیشتر و از این رو احتمال فروش می شوند.
برای همه دارندگان وب سایت ، ایجاد طرح های نه تنها از نظر بصری جذاب بلکه همچنین بسیار کاربردی مهم است. در هنگام طراحی سایت ، باید چندین عامل را در خاطر داشته باشید که می توانند به یک صفحه / صفحات بسیار تعاملی منجر شوند. کیفیت و جذابیت طراحی وب نقش مهمی در تأثیرگذاری در تصمیم بازدید کننده برای بازدید مجدد از وب سایت دارد.
ایجاد یک وب سایت نیاز به برنامه ریزی و تفکر مناسب دارد تا نتیجه آن طرحی باشد که از جذابیت بصری بالایی برخوردار باشد و همچنین یک رابط صاف. ایجاد یا توسعه وب سایت فرایندی است که شامل سطح صحیح خلاقیت ، تخیل ، مهارت و دانش است. ضمن برنامه ریزی برای طراحی وب ، می توانید نکات زیر را در نظر بگیرید:
- مخاطب مورد نظر خود را تعریف کنید – اولین قدم تعریف مخاطب هدف خود است زیرا این امر در طراحی ، محتوا و سایر مشخصات شما تأثیر دارد.
- طراحی بدون درهم و برهم زدن – همیشه بهتر است به عنوان سادگی به سراغ یک طراحی بدون درهم و برهمی بروید.
- ناوبری بصری – عملکرد و پیمایش وب سایت نیز از نظر ماهیت باید سریع ، روان و شهودی باشد. برای این کار بهتر است به سراغ طراحی با پهنای باند کم بروید.
زبان های برنامه نویسی برای توسعه وب
زبان برنامه نویسی زبانی است که برای ایجاد محتوا برای اینترنت یا وب استفاده می شود. این زبان های برنامه نویسی برای توسعه وب بطور رسمی توسعه یافته است که به منظور برقراری ارتباط جهت ها و دستورالعمل ها در دستگاهی مانند سیستم رایانه ای ایجاد می شود. انواع مختلفی از زبان های برنامه نویسی وجود دارد که برای تهیه چندین برنامه برای کنترل ماشین ها و نحوه عملکرد آنها استفاده می شود.

برنامه نویسی راهی برای ایجاد یک صفحه وب یا وب سایت به عنوان یک سری قابل فهم از محتوای نوشتاری ، گرافیک بصری و رنگ ها و غیره است. نسخه های ترجمه شده به عنوان مثال ، اگر یک صفحه با استفاده از HTML نوشته شده است ، که یک زبان برنامه نویسی است ، خروجی بصری در HTML نخواهد بود بلکه به زبانی است که می توانید درک کنید.
HTML و CSS برخی از رایج ترین زبان ها هستند که برای ایجاد یا طراحی وب سایت ها مورد استفاده قرار می گیرند. فقط کسانی که برنامه نویسی و ساختار این زبان ها را یاد گرفته اند می توانند از آنها برای توسعه وب سایت استفاده کنند. در زیر خلاصه ای از هدف این زبانها آمده است:
هدف استفاده از HTML: زبان HTML را می توان به عنوان اطلاعاتی از سبک و ساختار یک صفحه وب فهمید و زبانی است که ساختار اساسی وب سایت ها را فراهم می کند. HTML توسط سیستم عامل های دیگر مانند CSS و JavaScript اصلاح و بهبود یافته است.
هدف استفاده از CSS: از طرف دیگر CSS یک زبان نشانه گذاری است که برای کنترل جنبه های مختلف طراحی وب از جمله ارائه ، قالب بندی و طرح استفاده می شود.
HTML چیست؟
در خصوص سوال HTML چیست؟ باید بگوئیم مخفف Hypertext Markup Language یک زبان برنامه نویسی یا نشانه گذاری وب است که برای ایجاد و توسعه صفحات وب استفاده می شود. HTML اساس اصلی یا هسته اصلی هر صفحه وب است ، هر چقدر هم از نظر ماهیت پیچیده باشد و هم صرف نظر از فن آوری های موجود در ایجاد آن. هرکسی که می خواهد نحوه ایجاد محتوا برای وب را یاد بگیرد ، ابتدا باید HTML را یاد بگیرد. HTML اساساً ساختار کلی را برای ایجاد یا توسعه صفحات وب فراهم می کند. عناصر یک صفحه وب مانند عناوین ، پیوندها و متن و غیره همه در یک پرونده یا سند HTML درج شده اند.

این زبان از تگ هایی استفاده می کند که محتوا را مشخص می کند. این امر را می توان با دانستن اینکه هر صفحه در وب از یک دسته از برچسبهای HTML تشکیل شده است که هر نوع محتوای موجود در صفحه را توصیف یا نشان می دهد ، بهتر درک کرد. محتوا درون این برچسب های HTML پیچیده یا محصور شده است.
جنبه “تگ” توسط براکت های باز و بسته ای که محتوا به آنها داده می شود نشان داده شده است. به عنوان مثال ، اگر می خواهید جمله “نام من جان است” را در صفحه وب نشان دهید ، دستور HTML که برای آن می دهید:
<p> نام من جان است</p>
از آنجا که HTML یک زبان نشانه گذاری است ، نیازی به ویرایشگر ویژه ندارد و نیازی به تهیه آن نیست. HTML را می توان در هر ویرایشگر متن نوشت ، اما برخی از افراد نیز برای طراحی یا ایجاد صفحات وب از ویرایشگرهای ویژه HTML استفاده می کنند. همچنین ، HTML برای تفسیر اسناد در سیستم رایانه شما به هیچ سرور یا کمک به بارگذاری در اینترنت نیازی ندارد.
رایج ترین تگ های HTML
برای استفاده و یادگیری HTML ، شما باید تا حد امکان برچسب ها را به ویژه ، از مهمترین یا رایج ترین ها ، که به شرح زیر ذکر شده است ، به خاطر بسپارید:
<a> – این برچسب به ایجاد یک لینک پیوند کمک می کند تا کاربر بتواند از یک صفحه به صفحه دیگر برود.
<p> – این برچسب یک پاراگراف را نشان می دهد.
<br> – این برچسب برای ایجاد یک خط شکسته در یک صفحه یا سند استفاده می شود.
<img> – این تگ برای مشخص کردن فضایی برای تصویری که پیوند دارد استفاده می شود.
<b> – این برچسب برای نشان دادن یک کلمه یا یک سری کلمات به صورت پررنگ استفاده می شود.
<div> – از این برچسب در HTML برای تقسیم بخش ها در یک سند استفاده می شود.
<html> – از این برچسب برای نشان دادن شروع یک سند HTML استفاده می شود.
برای درک تفاوت های ظریف نوشتن کد HTML می توانید به مثال زیر مراجعه کنید:
<html>
<head>
<title> اولین صفحه وب </title>
</head>
<body>
تمام محتوای صفحه وب در اینجا آمده است:
</body>
</html>
HTML چگونه کار می کند؟
همانطور که در بالا ذکر شد ، HTML اصلی یا اساسی ترین ساختمان ساختمان یک صفحه وب است و زبانی است که به یک طراح وب کمک می کند تا فرمت یا ساختار صفحات وب را ایجاد کند. برای کار با HTML یا استفاده از آن ، به ویرایشگر متنی مانند Notepad یا WordPad یا ویرایشگر HTML احتیاج دارید. برای ایجاد پرونده ای با استفاده از HTML ، باید آن را به عنوان index.htm یا index.html نامگذاری کنید. در حالی که HTML هسته اصلی تمام صفحات وب در اینترنت را تشکیل می دهد ، درک این نکته ضروری است که به تنهایی کافی نیست و ممکن است طراحان برای پیدا کردن یک صفحه یا سایت درخشان نیاز به استفاده از سیستم عامل های دیگر و زبان های برنامه نویسی داشته باشند.

فرآیند ایجاد وب سایت با استفاده از HTML
مرحله ۱. ایجاد یک سند HTML
اولین قدم برای ایجاد یک سند HTML انتخاب ویرایشگر متن یا ویرایشگر HTML مورد نظر شما و سپس ذخیره آن با نام “نمونه.html” یا “sample.htm” است. این بدان معنی است که پرونده شما با این نام در سیستم دسک تاپ یا رایانه شما ذخیره می شود.
مرحله ۲. ساختار مناسب یک سند HTML را بشناسید و استفاده کنید
قدم بعدی برای ایجاد یک صفحه وب ، شناخت ساختار صحیح و مناسب یک سند HTML و سپس استفاده از آن هنگام نوشتن کد است. تمام صفحات وب دارای قالب خاصی هستند که باید دنبال شوند و موارد زیر جزئیات این قالب را نشان می دهد:
خط اول سند نسخه یا نوع HTML مورد استفاده را مشخص می کند.
بقیه سند باید در زیر تگ های <html> و <html> ضمیمه شود.
قسمت اول یا بخش یک صفحه وب با عنوان HEAD شناخته می شود و این بدان معنی است که صفحه با برچسب <head> شروع می شود و با برچسب </head> به پایان می رسد. این بخش حاوی اطلاعاتی برای مرورگر است و این قسمت شامل هدف سند است اما اطلاعات مندرج در آن در صفحه وب نمایش داده نمی شود.
قسمت بعدی کد HTML حاوی اطلاعاتی است که در صفحه وب نمایش داده می شود و این قسمت به عنوان BODY شناخته می شود و در درون برچسب های <body> و </body> محصور شده است.
مرحله ۳. سپس روی قطعات متن کوچکتر کار کنید
اکنون که قالب و ساختار را درک کرده اید ، وقت آن است که جزئیات کوچکتر را پر کنید. در اینجا ، به یاد داشته باشید که مهمترین برچسب بخش Head ، برچسب TITLE است که برای ارائه عنوان به صفحه وب شما استفاده می شود. این عنوان در صفحه وب نمایش داده نمی شود اما به مرورگر این امکان را می دهد که عنوان سند شما را بشناسد. این برچسب اجباری است و نمی توان آن را کنار گذاشت. به طور مشابه ، BODY سند باید از برچسبهای مهم مانند برچسب های “PARAGRAPH” یا <p> باشد تا بین پاراگراف های مختلف محتوا تمایز قایل شود.
مرحله ۴. نمایش تصاویر
جنبه مهم دیگر ایجاد صفحه وب با استفاده از HTML اضافه کردن تصاویر به آن است. دو روش اصلی برای انجام این کار وجود دارد ، و آنها به شرح زیر است:
روش اول شامل پیوند صفحه به وب سایت دیگری است که تصویری را که می خواهید نمایش دهید. این کار با دادن کد می تواند انجام شود: <img src = “آدرس وب” alt = “logo”>
روش بعدی داشتن پوشه تصاویر و پیوند مستقیم صفحه وب به تصویر با دنبال کردن کد داده شده است: <img src = “منبع تصویر” alt = “تصویر من”>
مرحله ۵. تنظیم رنگ در وب سایت خود
اگر شما علاقه مند به تنظیم رنگ ها در وب سایت خود هستید ، پس باید بدانید که کدهای رنگ HTML سه برابر شش ضلعی هستند که نمایانگر رنگ های قرمز ، سبز و آبی هستند. هر رنگ دارای یک کد است و می توان رنگ های پس زمینه ، متن و جداول را مطابق با آن تنظیم کرد.
CSS چیست؟
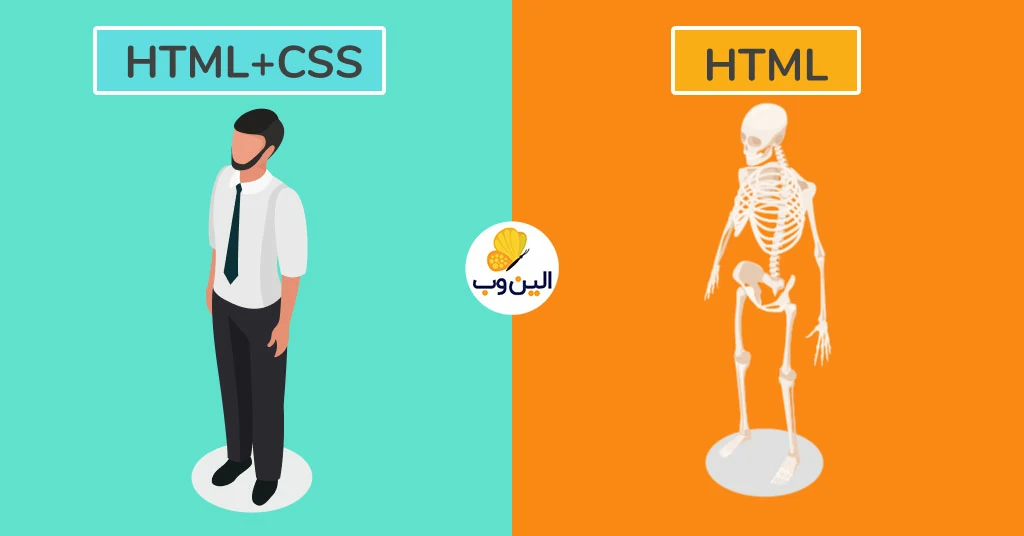
شاید از خود بپرسید CSS چیست؟ ورق های CSS یا Cascading Style یک زبانی ساده است که برای تغییر و تغییر جذابیت بصری و ظاهر کلی وب سایت ها استفاده می شود. CSS کمک می کند تا توصیف کند که چگونه یک صفحه وب یا وب سایت خاص در وب می خواهد و باید در یک مرورگر وب جستجو کند. در حالی که HTML ساختار را تشکیل می دهد ، CSS کارهای تزئینی و طراحی را انجام می دهد. بدون استفاده از این زبان یا بستر برنامه نویسی ، یک صفحه وب می تواند بی نظیر و کسل کننده به نظر برسد. CSS مسئول تایپوگرافی ، پس زمینه ها ، رنگ ها و سایر مشخصات طراحی است.

آنچه در مورد CSS واقعاً خاص است این واقعیت است که می توانید همان پرونده CSS را به چندین صفحه وصل کنید که یک توسعه دهنده یا طراح را قادر می سازد به طور همزمان ظاهر چندین صفحه را تغییر دهد. این زبان باعث می شود تا از یک نحو ساده و آسان برای درک استفاده شود که از دو بخش انتخاب کننده و اعلامیه تشکیل شده است.
CSS مجموعه ای از قوانینی است که می تواند برای اختصاص خصوصیات مختلف به HTML استفاده شود. این قوانین نه تنها در جملات یا چند خط ، بلکه در کل اسناد و حتی چندین سند قابل اجرا است. هر مرورگر قبلاً دارای یک شیوه نامه پیش فرض یا تنظیم شده است اما با استفاده از CSS می توانید این شیوه نامه را ویرایش کرده و نسخه مورد نظر خود را اضافه کنید. بدین ترتیب CSS فرد را قادر می سازد وب سایت خود را منحصر به فرد ، به سبک سفارشی و با جذابیت بصری نشان دهد.
CSS چگونه کار می کند؟
CSS با اضافه کردن رنگ ها ، تغییر پس زمینه ها ، ارائه فونت های جالب و تغییر لحن و روحیه آن ، به وب سایت یا صفحه وب شما عنصر خاصی از سبک می دهد. این یک ابزار بسیار قدرتمند و مؤثر است که می تواند ادویه را به یک صفحه وب یا وب سایت خسته کننده اضافه کند. برای دانستن اینکه CSS چگونه کار می کند ، می توانید اطلاعات ذیل را بخوانید:
نحو اساسی CSS:
Selector{property: value;}
برای درک این نحو ، فرض کنید که می خواهید یک رنگ قرمز زیبا به پس زمینه خود بدهید ، از کد CSS زیر استفاده خواهید کرد:
Body{background-color: #FF0000;}
اعمال CSS در کد HTML
اکنون که اصطلاح اصلی یا کد CSS را می دانید ، وقت آن است که یاد بگیرید که چگونه CSS را روی یک کد HTML بکار بگیرید. در اصل ، سه روش مختلف برای انجام این کار وجود دارد ، و آنها به شرح زیر است:
- روش درون خطی یا سبک ویژگی
با استفاده از مثال رنگ پس زمینه قرمز ، می توانید با استفاده از مثال زیر این روش را اعمال کنید:
<html>
<head>
<title>demonstration</title>
</head>
<body style=”background-color: #FF0000;”>
<p>This is a red background </p>
</body>
</html>
- روش داخلی یا سبک برچسب
روش دیگر استفاده از CSS در HTML استفاده از روش داخلی یا برچسب <style> است. برای درک بهتر این مثال مثال زیر را دنبال کنید:
<html>
<head>
<title>demonstration</title>
<style type=”text/css”>
body {background-color: #FF0000;}
</style>
</head>
<body>
<p>This is a red background</p>
</body>
</html>
- روش خارجی یا پیوند به یک سبک صفحه
این روش سوم است و در این روش پیوندی به صفحه به اصطلاح سبک خارجی برقرار می شود. یک برگه سبک خارجی در واقع سندی است که دارای پسوند .css است. برای دستیابی به آن پرونده می توانید پیوندی را در سند HTML خود ایجاد کنید تا ویژگی های ظاهری آن را بدست آورید. چنین پیوندی با دنبال کردن کد HTML داده شده قابل ایجاد است:
<link rel=”stylesheet” type=”text/css” href=”folder/style.css” />
در این روش ، شیوه نامه، style.css نامگذاری شده است و در داخل یک پوشه قرار دارد که نام آن پوشه است.
از کجا می توانید مهارت های HTML و CSS خود را بهبود بخشید؟
اگر فردی هستید که علاقه مند به یادگیری HTML و CSS از ابتدا یا بهبود مهارت های خود به منظور ایجاد دانش خود هستید یا قادر به ایجاد صفحه وب یا وب سایت خود هستید ، پس خوشحال می شوید بدانید که دوره ها و آموزش های آنلاین زیادی وجود دارد که می تواند به شما کمک کند بینش اساسی و عمیقی از این زبان های برنامه نویسی داشته باشید. در حالی که برخی دوره ها دوره های تمام وقت هستند که هفته ها طول می کشد ، برخی دیگر ممکن است آموزش های کوتاه مدت باشند که دانش بنیادی را در اختیار شما قرار می دهند. در زیر لینک هایی وجود دارد که می توانند برای همین منظور مفید باشند.
کلاسهای رایگان در Codeacademy:
یکی از بهترین راهها برای یادگیری نحوه استفاده از HTML و CSS ورود به سیستم بر روی CodeAcademy است که یک آدرس توقف برای یادگیری ، تمرین و آموزش فوقالعاده این زبانهای برنامهنویسی است. زمان تخمین دوره برای یک دوره در این بستر ۷ ساعت است و برای شروع یادگیری ، شما نیاز به ایجاد یک حساب کاربری دارید و سپس با آن وارد سیستم شوید.
طراحی وب را بیاموزید با HTML:
این بستر دیگری است که نه تنها نحوه استفاده از HTML و CSS بلکه ایجاد وب سایت را از ابتدا به شما یاد می دهد. این یک راه حل کامل برای تمام نیازهای شما در رابطه با این زبان های برنامه نویسی و طراحی کلی وب است. یکی از بهترین قسمت های این وب سایت این است که به شما امکان می دهد از یک آزمایش رایگان استفاده کنید و سپس برای استفاده از کل دوره ثبت نام کنید.
بیاموزید که HTML و CSS را رمزگذاری کنید:
این وب سایت شما را قادر می سازد HTML و CSS را از ابتدا یاد بگیرید. این نه تنها به شما می آموزد که اصول اولیه هر دو را بدانید بلکه به شما این امکان را می دهد که با تایپوگرافی ، ایجاد لیست ، اضافه کردن رسانه ، فرم های ساختمان ، نوشتن بهترین کد و تنظیم پیش زمینه و شیب و غیره نیز کار کنید. هزینه کمی برای شما دارد و همچنین به شما درسهای پیشرفته در زبانهای برنامه نویسی را ارائه می دهد.
ترفندهای اصلی برای HTML:
HTML و CSS زبانهای ساده ای هستند ، اما فرد برای یادگیری و مهارت آموزی به آنها نیاز به راهنمایی و آموزش دارد. این بستر است که به شما کمک می کند این زبان ها را به سرعت و به گونه ای یاد بگیرید که در حین استفاده از آنها یا ایجاد صفحات وب خود ، مستقل شوید.
کلام پایانی
امیدوارم توانسته باشیم در خصوص سوالات مهمی همچون html چیست؟ css چیست؟ HTML و CSS چگونه کار می کنند و سوالاتی از این قبیل پاسخی مناسب به شما علاقمندان ارائه کرده باشیم، چنانچه همچنان سوالی در این باره دارید در بخش کامنت زیر همین مطلب آن را مطرح کنید تا به شما پاسخ دهیم